WordPressテーマ利用でもオリジナルのデザインにしたい!
WordPressはテーマを使用すれば、基本的なデザインは整う仕組みになっています。
でも、ちょっと左寄せにしたいとか、ボタンを光らせたいとか、写真の形を変えたいなど、テーマにはないデザインを取り入れたい時、追加でCSSを設定する必要があります。
初めてのWordPressで、CSSを追加する場所がいくつかあって戸惑ったので、まとめておきます。
WordPressでカスタマイズ用CSS追加の手順
基本的に、ちょっと見た目のデザインを変えたい時には、子テーマに用意されている「style.css」ファイルに、カスタマイズしたい部分のCSSを追加するだけでOK。
他のテーマファイルをいじる必要は全くありません。
CSSは子テーマに追加する
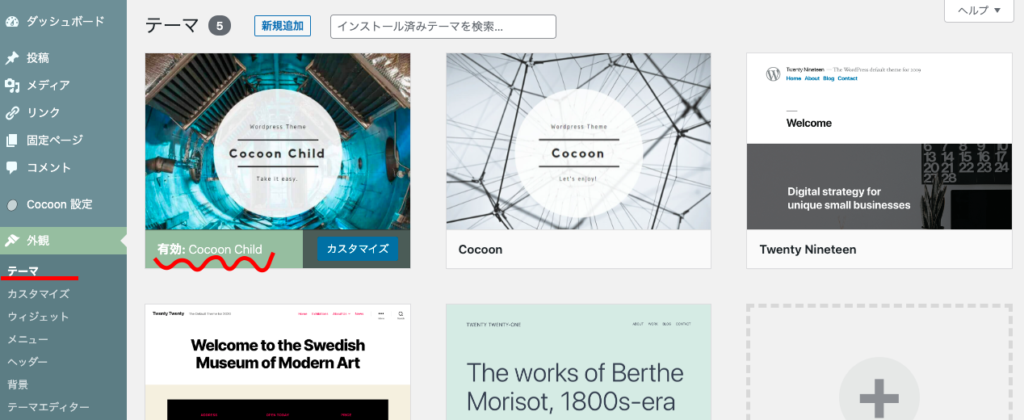
まずはWordPress管理画面で、子テーマが有効化されていることを確認してください。
親テーマでカスタマイズすると、親テーマ更新の時にせっかく追加したCSSが上書きリセットされてしまうので注意です。

CSSを追加する場所
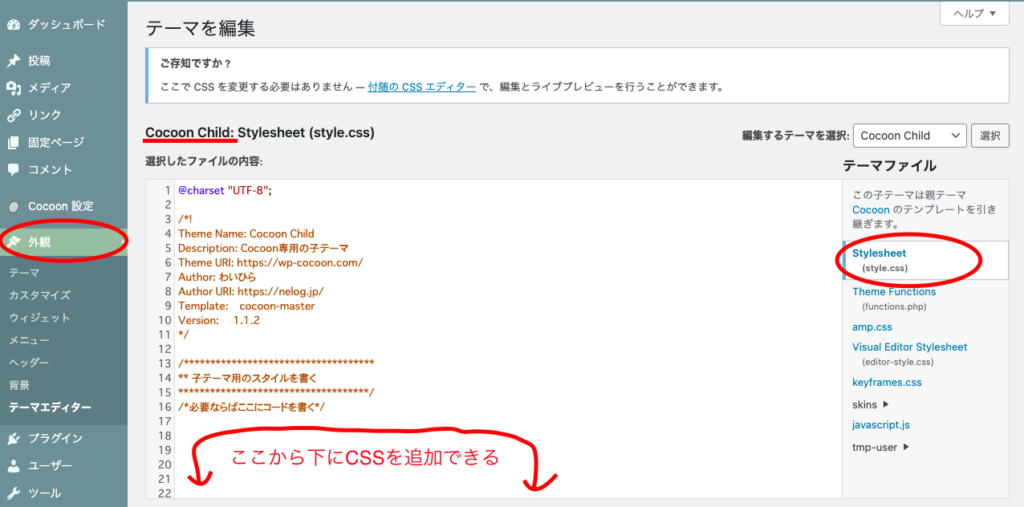
CSSを追加するStylesheetファイルは、WordPressの管理画面からアクセスできます。

WordPressでは、サイトを構成する部品(ブロック)ごとにクラスが割り当てられています。
そのクラスごとにCSSを設定すれば、サイト内に使われたそのクラスの部品全てにデザインが適用されます。
WordPressの一部ブロックにだけCSS用クラスを追加する方法
全てではなく一部のブロックだけにCSSを適用したい場合は、個別に新たなクラスを追加することができます。
丸い写真のボタンを光るようにする例で説明
https://aoziso.comのトップページで、丸い写真のボタンを、カーソルホバーで光るようにするためにクラスを追加したので、例として説明します。
一部のブロックだけに新たにCSS用クラスを設定
▼トップページの編集画面

クラスを追加したいブロックを選択して、右側メニュー[ブロック]タブの、[高度な設定]の中にある[追加CSSクラス]にクラスを追加できます。
「is-style-rounded」は、もともとWordPressにある機能で、画像を角丸に選択すると、自動で追加されるクラスです。
「circlebutton」は、カーソルをボタン上に置いたときに光るようにしたくて、自分で追加したクラスです。
追加したクラス名でstyle.cssにCSSを記載
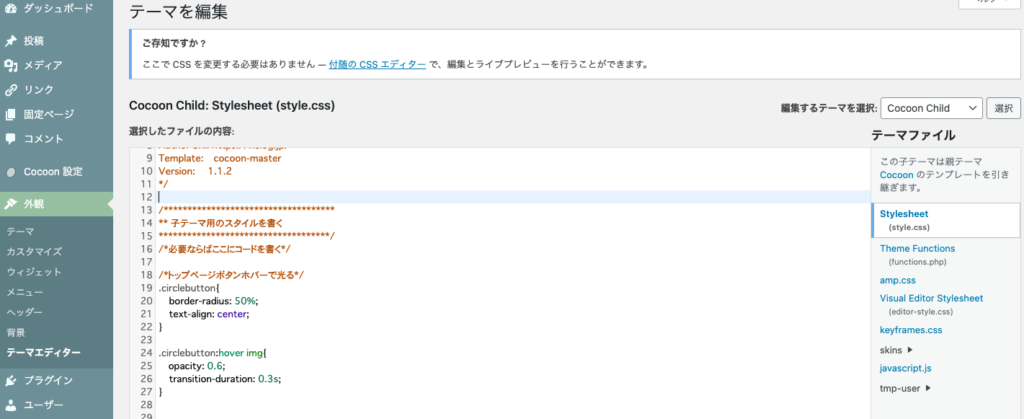
あとは先ほど設定したクラスについて、テーマエディターでCSSを設定するだけです。

/*ホバーで光る写真丸ボタン*/
.circlebutton{
border-radius: 50%; /*丸くする*/
text-align: center; /*配置中央*/
}
.circlebutton:hover img{
opacity: 0.6; /*透過60%*/
transition-duration: 0.3s; /*0.3秒後に開始*/
}この設定で、ボタンにカーソルをホバーすると0.3秒後に光るようにできました。
WordPress付属のCSSエディターとは
WordPressの管理画面でテーマエディターを開くと、
「ご存知ですか?ここで CSS を変更する必要はありませんー付属のCSSエディターで、編集とライブプレビューを行うことができます。」という文言が画面の上のほうに表示されています。
「付属のCSSエディター」のリンクをクリックすると、
[外観]→[カスタマイズ]→[追加CSS]
のページにジャンプします。
そちらにCSSを追加しても、テーマエディターにCSSを追加しても、結果は同じように適用される仕組みになっています。
私は両方使ってみましたが、付属のCSSエディターでは適用されなかったり、エラーになったりすることがあって面倒なので、結局テーマエディターに記す形で落ち着きました。
気になる方はお試しくださいませ。
WordPressでテーマにCSSを追加したい時のまとめ
以上、新たにCSSを適用させたい場合の基本的な流れをまとめました。
基本的には、GoogleChromの検証機能を駆使してブロックのクラスを調べ、CSSを追加するという方法で、見た目は好きなようにカスタマイズしていくことが可能になります。
役立ちそうなCSSについては、また別記事で順番にまとめたいと思います。
では今回はこのへんで!またね〜


