SwiftUIのアプリ開発で、iPhoneアプリが起動するまでのちょっとの間表示できる起動画面の設定方法です。
中表紙のようで印象的に素敵になりますし、起動までの待ち時間をちょっと彩ってくれる存在なので、できれば設定しておくといいと思います。
| 開発環境 | バージョン |
|---|---|
| Xcode | 12.5.1 |
| iOS | 14.0以降 |
| macOS | BigSur 11.5.2 |
SwiftUI使用時のXcode内の起動画面の設定場所
info.plistとAssetsで簡単に設定できます。
今回はサンプルアプリに起動画面をつけてみたいと思います。
背景透過画像と、背景色を設定します。
スプラッシュ画面用の画像を用意
背景透過のPNG画像を用意しました。

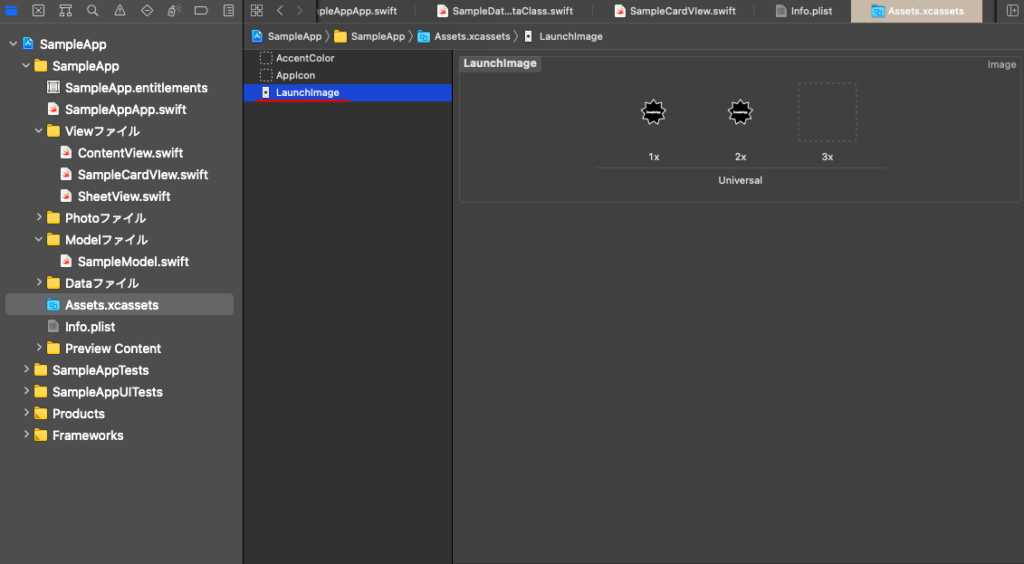
Ratina対応で2倍サイズもあった方がいいかな、ということで今回サイズは2種類作成して、XcodeのAssets.xcassetsに追加。
ここに追加した画像を、比率はそのままに自動で機種の画面サイズに合わせて引き伸ばしたり縮めたりして表示してくれるそうです。
引き伸ばされた場合のために、ロゴ画像にするなら、左右に余白がついている画像にすると間違いないと思います。

info.plistでLaunchScreenを設定
今回はinfo.plistのLaunchScreen項目で、設定します。
スプラッシュ画像の設定
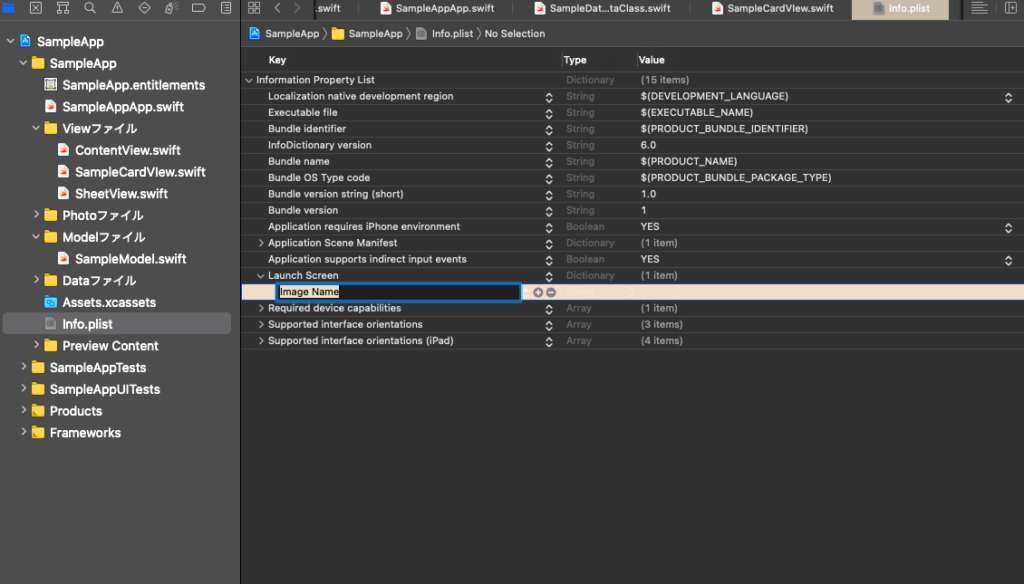
LaunchScreen→+→Image Nameを選択→画像名を入力
LaunchScreenの左横の矢印を、クリックして下向きにしてから、右側の「+」を押すと、子項目が追加されます。
「Image Name」を選択して、Valueの欄にAssetsに追加した時の画像の名前を手入力。

2.起動画面の背景色設定
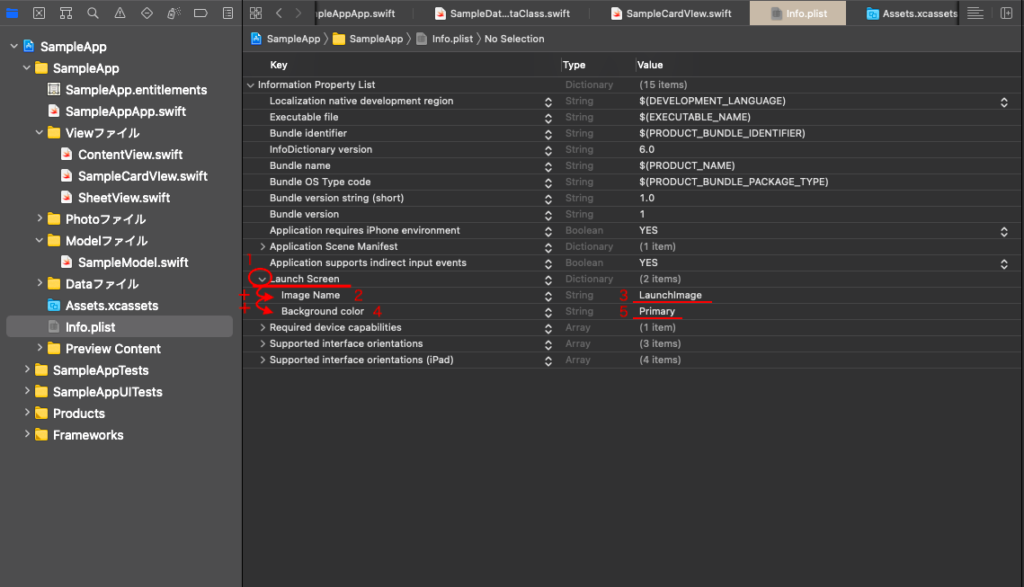
LaunchScreen→+→Background Colorを選択→背景色名を入力
背景色の設定も、LaunchScreenの子項目を追加して、画像の時と同じ流れで設定します。
Assetsに色を登録して、その登録名を入力すれば、スプラッシュ画像の背景色も好きな色に設定できます。
Primaryなら通常は白背景、ダークモードで黒背景になります。
設定の流れを画像でまとめるとこんな感じ

info.plistで設定後のアプリ起動画面
こんな感じで起動時に表示されるようにできました。

簡単!



