Cocoonは設定でSNSシェア・フォローのアイコンボタンの形をモノクロ、ブランドカラー、白抜きと選べるのですが、形が横長の角丸四角で主張が強めです。
フォローもシェアもまとめて、さりげなく小さくおしゃれなアイコンにカスタマイズしたので、方法をまとめました。
コピペCSSも貼っておきますので、気になる方はどうぞ。
CocoonのデフォルトSNSボタンを小さくカスタマイズ
SNSボタンカスタマイズ前後の比較見本
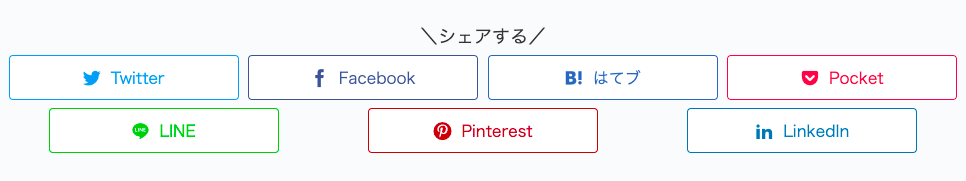
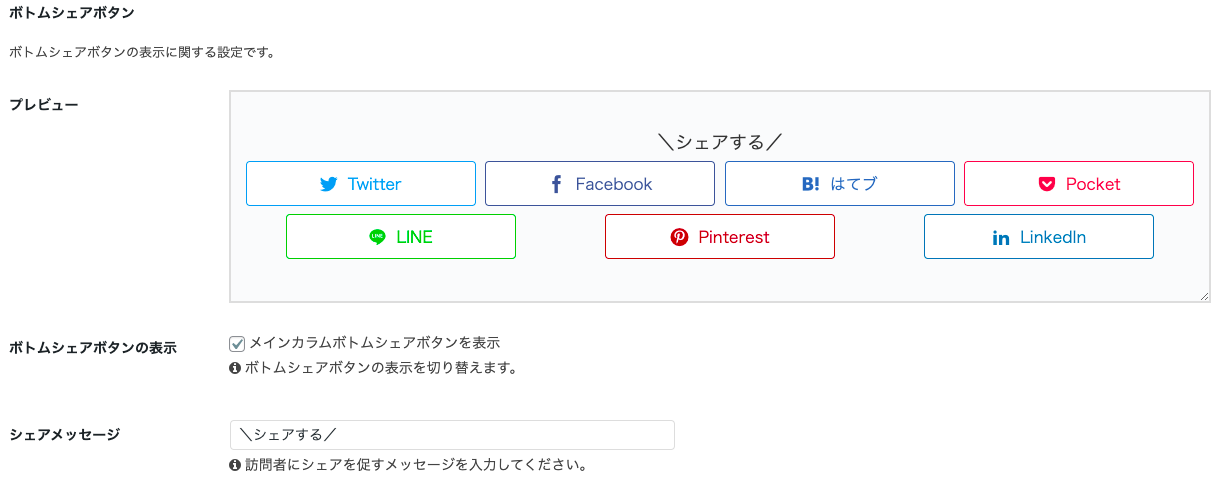
▼デフォルトのアイコンはこんな感じで大きめだったので

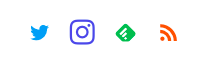
▼こんな感じに小さく枠無しにしました

以下順番に設定すれば、このように主張の小さめなSNSボタンにできます。
1.CocoonのSNSボタンの設定をする
初めにCocoon側の設定をします。
Cocoon設定のSNSシェアとSNSフォロータブから、それぞれ表示したいボタンをブランドカラー(白抜き)・キャプション左右の設定にしてください。
(※SNSフォロータブにはキャプション設定はないので白抜きにするだけでOK)

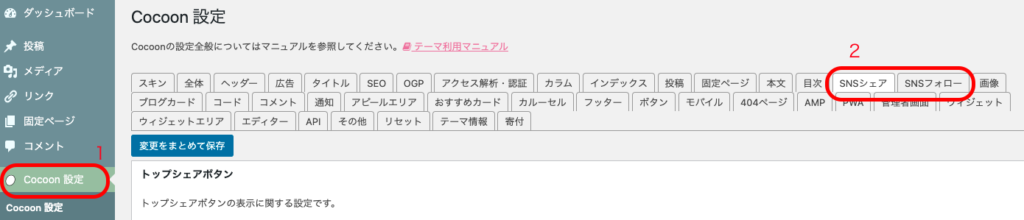
↓SNS設定のタブをクリック

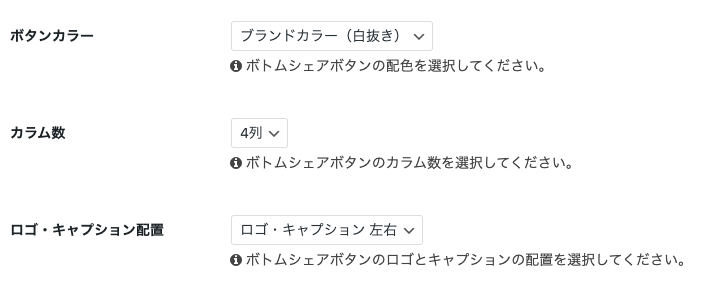
↓ボタンカラーとロゴ・キャプションを設定してください。カラム数はお好みで

プレビューがこんな感じになればOK。
シェア・フォローメッセージはお好きな文言をどうぞ。
2.SNSボタンカスタム用のCSSをコピペして貼り付け
▼貼り付ける場所
WordPress管理画面のサイドメニュー「外観」→「テーマエディター」→子テーマCocoonChild「Stylesheet(style.css)」ファイル
これを貼り付けると、SNSフォローボタンとSNSシェアボタンの両方とも設定されます。
(トップ・ボトム・ウィジェット全部まとめて設定。)
/************************************
SNS ボタンをまとめて小さくする
************************************/
/*トップシェアボタンの枠組み*/
.sns-share.ss-top .sns-share-buttons {
justify-content: flex-start; /*左寄せ*/
}
/*ボトムシェア・フォローボタンの枠組み*/
.sns-share.ss-bottom .sns-share-buttons,
.sns-follow.sf-bottom .sns-follow-buttons,
.sns-follow.sf-widget .sns-follow-buttons {
justify-content: flex-start; /*左寄せ*/
flex-wrap: wrap; /*折り返す*/
}
/*シェア・フォローボタンの形*/
.sns-share.ss-top .sns-buttons a,
.sns-share.ss-bottom .sns-buttons a,
.sns-follow.sf-bottom .sns-buttons a,
.sns-follow.sf-widget .sns-buttons a {
width: 35px; /*横幅*/
height: 35px; /*高さ*/
margin-right: 4px; /*右側の余白*/
margin-left: 4px; /*左側の余白*/
border-radius: 50%; /*丸み*/
border: none;/*ボタンの枠線*/
}
/*シェアボタンのアイコン*/
.sns-share.ss-top .sns-buttons a .social-icon,
.sns-share.ss-bottom .sns-buttons a .social-icon {
font-size: 25px; /*アイコンのサイズ*/
}
/*フォローボタンのアイコン*/
.sns-follow.sf-bottom .sns-follow-buttons .follow-button,
.sns-follow.sf-widget .sns-follow-buttons .follow-button {
font-size: 25px; /*アイコンのサイズ*/
}
/*シェアボタンのキャプション*/
.sns-share.ss-top .sns-buttons a .button-caption,
.sns-share.ss-bottom .sns-buttons a .button-caption {
display: none; /*非表示*/
}
/*シェア・フォローボタンのシェア数*/
.sns-share.ss-top .sns-buttons a .share-count,
.sns-share.ss-bottom .sns-buttons a .share-count,
.sns-follow.sf-bottom .sns-buttons a .follow-count,
.sns-follow.sf-widget .sns-buttons a .follow-count {
right: 1px; /*右側からの距離*/
bottom: 0; /*下側からの距離*/
font-size: 10px; /*文字の大きさ*/
}
/*シェアメッセージ*/
.sns-share-message {
text-align: left;
}ボタンの形はコピペCSSの一部変更で丸型にカスタムできる
枠線のborder: noneがなければ、小さな丸いSNSボタンにもできます。
その場合、さらにCocoonのボタンカラー設定を「ブランドカラー」にすることで、当サイトのようなアイコンだけ白抜きタイプの丸ボタンにもできます。
枠線の丸みborder-radius: 50%を無くすと四角くなります。
枠組みを右寄せにしたり中央にしたり{}の中身をちょっとだけ書き換えることでいっぺんにカスタムできるので、いろいろいじってみてください。
小さなSNSボタンでちょっとおしゃれなサイトになる
SNSボタンはそこまで主張が強くなくていいや、という方は、この方法でいっぺんに設定できますので、ちょっと試してみたらいいと思います。
ということで今回は、なんとなくおしゃれな感じで、お気に入りのカスタマイズの紹介でした。
では〜



