WordPressでCocoonといえばblogに最適とはよく聞きますが、わたしはサイト型のホームページを作りたいっ。ということで。
超簡単にできますので、blogからトップページだけサイト型に変更しようかな?という方もぜひ、お試しくださいませ。
もくじ
WordPressテーマCocoonでWebサイトをサイト型にする方法
WordPressの管理画面にログインしてください。
固定ページを2つ作る
- 左側メニュー[固定ページ]→[新規作成]
- タイトルだけ付けたページを2つ作る
ex:『HOME』『記事一覧』などお好きに
(もうトップページにしたい固定ページが作ってある場合は、もう一つタイトルだけ入力した空の固定ページを作る)
一つはトップページになり、もう一つは投稿が一覧で表示されるページになります。
作った固定ページをトップページとして設定する
固定ページを作ってからでないと、この選択肢が現れません。

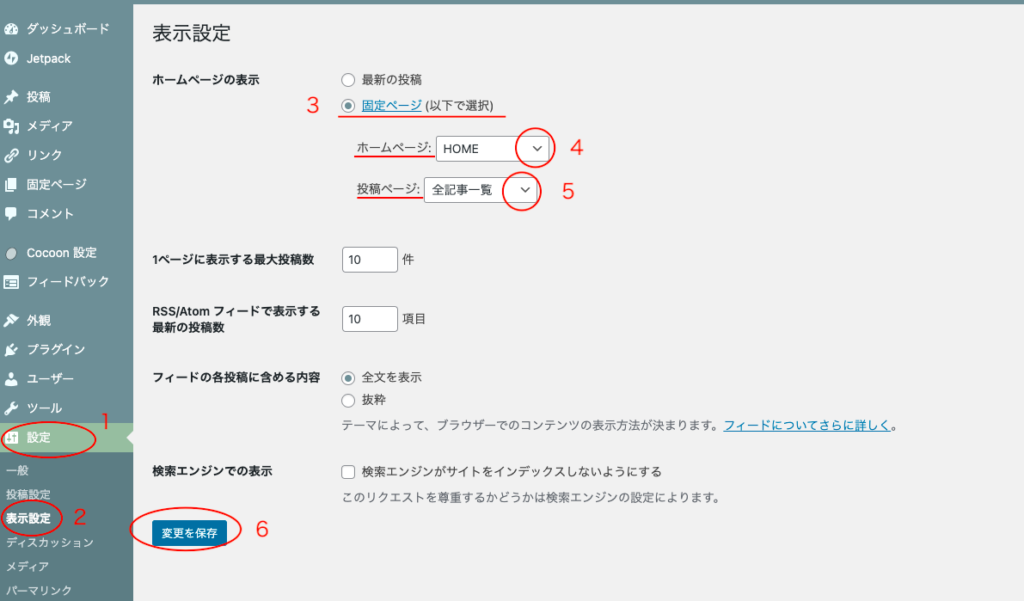
- [設定]
- [表示設定]
- ホームページの表示欄
[◯固定ページ(以下で選択)]をチェック - 作っておいたホームページ(トップページ)を選択
- 作っておいた投稿ページ(投稿一覧ページ)を選択
- 変更を保存
サイト型になったか確認
あとは自分のサイトのアドレスにアクセスして、ホームページが設定されているか確認してください。
設定できていたら、その固定ページをトップページとして好きに中身を制作するだけです。簡単〜
トップページのH1タイトルと日付を消したい場合のCSS(コピペ可)
短い説明で終わってしまったのでついでに。
ホームページのトップって、H1見出しと日付いらないよね。
と思った方は、このままその設定も説明しちゃいますのでぜひご参考まで。
※設定しないとデフォルトでは表示されてしまいます。
日付とタイトルを非表示にするためのCSSをコピーする
まるッとコピーをどうぞ。
/*トップページの日付とタイトルを非表示にする*/
.home.page .post-date {
display: none;/*日付非表示*/
}
.home.page .entry-title {
display: none;/*タイトル非表示*/
}
コピーしたCSSを子テーマのstyle.cssに貼り付ける
- [外観]→[テーマエディター]
※左上表示でCocoonChildであることを確認してください。 - 右側のテーマファイルから
[Stylesheet (style.css)]を選択 - 必要ならばここにコードを書く、の下に貼り付け
例として自分のサイトで恐縮ですが、設定するとこのトップページのように非表示にできます。↓
今回は以上です!



