WordPressのテーマCocoonの投稿・固定ページの本文中で、グローバルメニューとは別の、クリックしたら開くメニューを使いたいと思ったんですが。
コードの追加など全く必要なくて、Cocoonで用意されているブロック「アコーディオン(トグル)」で、簡単に導入できたのでまとめます。
テーマCocoon本文中でプルダウン式のボタンを使いたいとき
本文中にクリックで開くメニューを導入する方法としては、Cocoonブロックのアコーディオンブロックを選択するだけです。
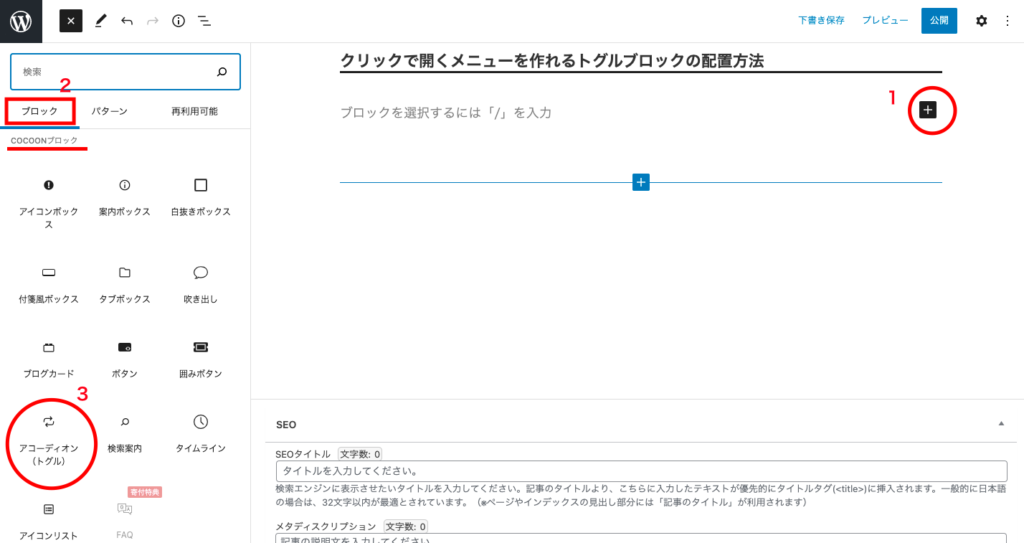
クリックで開くメニューを作れるトグルブロックの配置方法
▼WordPressの固定・投稿ページ編集画面で、ブロック→COCOONブロックの「アコーディオン(トグル)」を追加

クリックで開くボタンの例
▼つくれるボタンはこれ
▼幅を狭くしたい時はカラムブロックを使うと簡単です
文字色や背景色もブロックの設定で簡単に変えられます。
クリックで開いた中身はブロックから選択
アコーディオンボタンの中身は、ブロックの中から好きに選択できます。
自由度が高く、クリックで開く動作を簡単に導入できるので、アイデア次第でいろいろ活用できる気がする、地味に良い機能ですよね。
調べてもグローバルメニューの話ばっかり出てきて、もう自分でコードを書こうとしてたので、実はこんなに簡単に導入できるとわかって、Cocoonほんとうにありがとうって思いました。
カラムについてはまた別にまとめたいと思います。では〜



