Xcodeでは、アプリの中で使用する色を追加することができます。
BlueやOrangeなど、いくつかの色は追加しなくても使用できますが、背景や文字の色などに、もっとおしゃれな色も使いたいな、という時は、Assetsに登録するだけで使えるようにできます。
| 開発環境 | バージョン |
|---|---|
| Xcode | 13.2.1 |
| macOS | Monterey12.1 |
使いたい色の番号を調べる
まずは色を探して決める必要があります。
色が見つかるおすすめフリーサイト
フリーサイトで色を見つけて、RGB(赤・緑・青)の番号を調べましょう。

配色の見本帳 | キーカラーで選ぶ配色パターン - ホームページで作る配色
色見本、配色を提案するWEB色見本のホームページ。選んだ色をキーカラーにして色の法則から多彩な配色と出会えます。漫画配色検索や旅する配色見本、カラー成分測定「色とりどり」といった色彩を調べるツールも充実しています。デザインからファッションや...

よくある質問と回答 - 原色大辞典
色の名前とカラーコードが一目でわかるWEB色見本のよくある質問と回答
色のトーンや明るさなどの組み合わせも選びやすく掲載してくれていて、大変ありがたい色見本サイトさんです。
色をAssetsに登録する
通常モードとダークモード用にセットすると、ダークモード対応アプリも簡単に作ることができます。

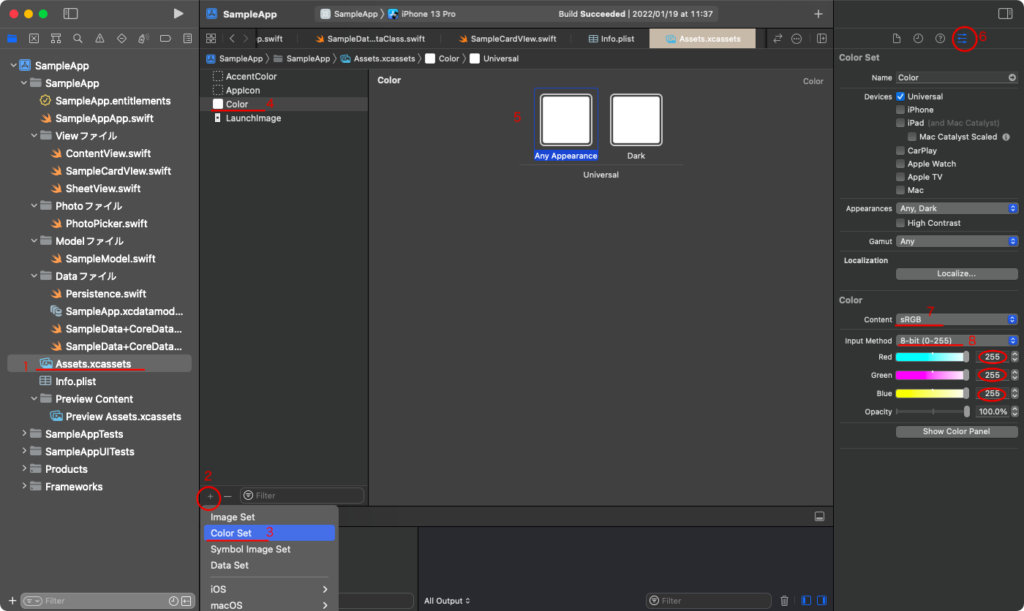
- Assets.xcassetsを開く
- 左下の「+」をクリック
- 「ColorSet」を選択
- 追加されたカラーAssetsの名前を好きな名前に変える
- 左が通常モード、右がダークモードのカラーを登録できる
- 5を選択した状態で、右の設定アイコンを選択
- 「Color」欄でRGBを選択し、「Red」「Green」「Blue」にそれぞれ調べた3桁の数字を入力して色を設定する
使いたい場所で登録した色名を指定する
あとは背景やパーツなどの色を指定する際に、登録したAssetsの色名を指定するだけです。
とても簡単に使える色を増やすことができました。
ダークモードにも簡単に対応できるのでとても便利です。



